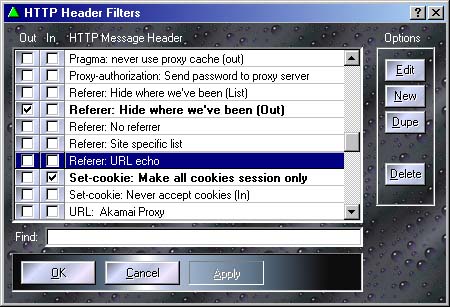
ここで、ブラウザとインターネットの間で交わされる HTTP ヘッダメッセージを、Proxomitron がどのように編集するか設定します。下図をクリックすると、それぞれの機能について説明が表示されます。

ミステリアスなHTTPヘッダが明かすもの...
HTTP ヘッダとは、ページをリクエストする際に発生する、ブラウザとウェブサーバの間で交わされるメッセージのことです。このメッセージには様々な種類の情報が含まれています ── そのうちのあるものは必ず必要ですし、あるものは単に情報を提供しているに過ぎません。この中には、あの悪名高い「ウェブクッキー」も含まれています。通常これらのメッセージが見えることはありませんが、Proxomitron のログウィンドウを使えば見ることができます。
ヘッダは2種類のものから成り立っています ── リクエストヘッダとリプライヘッダです。リクエストヘッダはブラウザからウェブサーバへの外へ出ていくメッセージです。リプライヘッダはウェブサーバからブラウザへ返ってくる応答のメッセージです。ログウィンドウではこれらは別々の色、グリーンとイエローで表示されます。ヘッダはどのような順序で配置されていても構いませんし、同じヘッダが2回現れても構いません(これは普通ではありませんけれど)。ブラウザやウェブサーバが理解できないヘッダは、単に無視されます。
HTTP ヘッダフィルタを用いることで、任意のヘッダをその内容に応じて、追加、削除したり、変更を加えたりできます。フィルタを変更したり作成したりするには、HTTP ヘッダフィルタ・エディタ を使用してください。
警告:HTTP ヘッダの編集は、常に慎重にするようにしてください ── 不正なデータを送信したり、必要なヘッダを削除したりすると、ブラウザの動作に支障をきたすことがあります。
Committing URL-acide
特別な機能を提供している、新しく追加されたヘッダフィルタがあります。「URL-Killer:」は、新しい接続切断オプションの「\k」を使って、望まない URL をブロックしています。URL がマッチすると、リモートサーバへのアクセス自体が行われません。この場合 Proxomitron は、画像の URL に対しては本来の画像の代わりに「killed.gif」(デフォルトでは空白の透明 .gif ファイルです)、その他のタイプの URL に対しては「killed.html」を返します。killed.gif と killed.html はどちらも、Proxomitron をインストールしたディレクトリ内の「html」フォルダにあり、自由に変更することができます。
同じトリックを使って、URL だけではなく他のヘッダの内容に基づいてアイテムを削除することもできます。Content-Length: と Content-Type: はその役に立つことが多いでしょう。リプライヘッダに基づくフィルタの場合には、テスト用の情報を得るために、リモートサーバに一度アクセスしなければならないことに注意してください。その応答を削除すれば、そのアイテムにおける実際のデータ部分を読み込まないようにすることができます。
File Sushi - 壊れた MIME Content-Type の直し方
ウェブサーバは、「Content-Type:」ヘッダを使って、ブラウザに読み込むデータの種類を教えています。たとえば、ウェブページならば「text/html」になりますし、.jpeg ファイルならば「image/jpeg」になります。しかしサーバが、新しい、もしくはあまり使用されていないメディアタイプのことを知らない場合は、デフォルトの「text/plain」を返すことが多いでしょう。大抵の場合、これは困った動作です。というのも、ブラウザはそのファイルがテキストだと思うと、大喜びで余計な CR/LF コードを付け加えて、そのファイルを壊してしまうからです。
Proxomitron は、「text/plain」で送られてきたファイルに対して、その URL の拡張子に応じた正しい content type を指定して、ブラウザの情熱を冷ますことができます(これはそもそもウェブサーバがやるべきことですけれど)。デフォルトのフィルタセットには、JavaScript、MIDI、MP3 用の例が含まれています(「Content-Type」ヘッダフィルタを見てみてください)。これを基本に、他のメディアタイプ用のフィルタを作成してください。
ヘッダフィルタをシェアする
フィルタ名の上で右クリックすると、コンテクストメニューが開いて、選択したフィルタをクリップボードから インポート、もしくは エクスポート することができます。これを使えば、簡単にフィルタを他の人とシェアしたり、新しいフィルタを追加したりできます。たとえば、いくつかのフィルタをシェアするには、シェアしたいフィルタを選択し(複数選択が可能です)、右クリックからクリップボードにエクスポートし、メールや掲示板などにペーストします。エクスポートされたフィルタは設定ファイルで使用されるのと同じ形式のプレーンテキストなので、他の人は簡単にインポートすることができます。フィルタをシェアする場合には、そのヘッダ部を削除しないように気をつけてください。さもなくば Proxomitron はそれをインポートできない可能性があります。
フィルタをインポートするには、もとのソース(電子メールや掲示板、その他テキストのソース)から該当するテキストをクリップボードにコピーし、インポートを選択します。Proxomitron が、新しいフィルタを作るのに十分なテキストを認識できた場合には、それが 赤 でハイライトされて追加されます。
自然環境におけるHTTPヘッダ
Proxomitron のヘッダフィルタが何をするかについての完全なリストは、デフォルトのヘッダフィルタ セクションをご覧ください。また、それらのヘッダがどういうものなのか知りたい場合には、以下の一般的な HTTP ヘッダについての簡単なお話をお読みください。
リクエストヘッダ
If-Modified-Since:
これにはブラウザがそのページを最後に取得した日時が入っています。基本的には、ウェブサーバに対して「この日時以降に更新されている場合にだけページを送れ」と指示する意味になります。このヘッダを削除すると、そのページが既にブラウザのキャッシュに存在する場合でも、強制的にリロードすることになります(IE では、「Last-Modified」ヘッダも削除する必要があります)。
Referer:
これにはあなたが直前に訪れていたページの URL が入っています。セキュリティ上の理由から、ブラウザにはこの情報を送らないというオプションが あってしかるべき ですが、そういうブラウザはほとんどありません。どのページをカウントしているかというような情報を追跡している、フリーのウェブカウンタなどには影響を与えることがありますが、普通はこのヘッダを削除しても問題ありません。Proxomitron のデフォルトの Referer フィルタでは、送信するヘッダに対して有効にした場合、そのページ自身の URL を Referer として送信します。
User-Agent:
これにはブラウザと、多くの場合あなたが使用している OS に関する情報が入っています。単に情報を提供しているに過ぎません。このヘッダを削除することもできますし、好きな情報を送るようにすることも可能です。
Host:
アクセスしているウェブページの、ホスト名が入っています(たとえば、「www.somewhere.com」みたいに)。これは別々のサイトに同じウェブサーバが用いられる「バーチャルホスティング」で一般的に利用されています。通常はそのままにしておいてください。
Accept:
ブラウザが理解できるファイルや画像の種類が入っています。通常はこれを編集する必要はありません。
Accept-Language:
優先する言語のリストが入っています。これは、複数言語のウェブページで、自動的にあなたの言語が選択されるように意図されているものです(このために用いられることは稀ですけれども)。これは本来の HTTP の仕様書において、ユーザのコントロール下におかれるべきとされているヘッダの一つです。時には、あなたは自分の母国語を知られたくないと思うかもしれませんね。
Accept-Charset:
あなたのブラウザが理解できるキャラクタセットです。通常はそのままにしておいた方がいいでしょう。
Cookie:
これはたぶん、全てのヘッダの中でも、最も悪名高く、最も誤解されているものの一つでしょう。cookie には、もともとウェブサーバからブラウザに送られた、ちょっとした情報が含まれています。ブラウザがするのは、その情報に手を加えないでサーバに送り返すというだけです。大抵の場合、cookie にはあなたを他のユーザから区別するための識別情報が含まれています。しかし、サーバの方ではこの情報を、cookie を作成するための別の手段を通じて、あらかじめ知っておかなければなりません。cookie を置き換えることで、あなたはまさに「サーバの頭を混乱させてしまう」ことができますし、それによって、あなたが本当は誰であるのかわからなくしてしまうことができます。状況によって、これは良くも悪くもなりますけど。;-)
Proxomitron の cookie フィルタを使えば、cookie が送られるのを全部禁止してしまうことができます。あるいは URL マッチを使用すれば、特定の信用できるサイトにだけ cookie を送るようにもできます。
Pragma: no-cache
これはページがリロードされるときに、よくブラウザから送られるものです。外部プロクシに対して、そのページの最新のバージョンを(キャッシュに蓄えられたものの代わりに)送ってくるように指示します。Proxomitron はこのヘッダを、ブラウザの「リロード」が押されたかどうかを検出するために使用しています。
リプライヘッダ
Server:
ウェブサーバの名前とバージョンが含まれています。ただの情報で、ブラウザがこれを使うことはありません。「User-Agent」ヘッダの逆みたいなものです。
Cache-control:
ページがブラウザのキャッシュにどのように蓄えられるかに影響を与えます。値が「Private」だった場合は、そのコンテンツが蓄えられるべきではないことを意味し、「max-age」の場合は、そのページをキャッシュに保存しておく期間が指示されています(牛乳の「賞味期限」みたいなものですね ;-)
Pragma: no-cache
リプライヘッダでは、ブラウザに対してそのページをキャッシュに蓄えないように指示することを意味します。サーチエンジンの結果のような、一時的なページによく使われます。
Expires:
ブラウザのキャッシュに使われるもう一つのヘッダです。ウェブページのコンテンツが更新されるであろう日時が入っています。通常はただの推測に過ぎません。
Date:
ウェブサーバの見解による、現在の日付と時刻です。
Last-Modified:
ウェブページが最後に更新された日付と時刻です。これもブラウザのキャッシュに用いられます。Internet Explorer の初期のバージョンでは、常に強制リロードさせるためには、「If-Modified-Since」に加えてこのヘッダも削除する必要があるかもしれません。
Content-Type:
サーバが送っているデータの種類が含まれています。たとえば、「text/html」はウェブページの時に使われ、「image/gif」は .GIF ファイルの時に使われます。
Accept-Ranges:
HTTP 1.1 の一部です。ここで示される「Bytes」は、このサーバからファイルの一部を任意に取得できることを示しています。いくつかのダウンロードツールが、中断された転送を「レジューム」するのに用いています。
ETag:
チェックサムのようなものです(といってもあまり似ていませんが)。これには、ウェブページが更新された際に毎回変更される文字列が含まれています。この文字列には他に実際の意味はありません。これもまたブラウザのキャッシュに使用されるものです。
Connection:
HTTP 1.1 のヘッダです。「close」は、この接続でもうデータは送られてこないことを意味しています(HTTP 1.0 においては常にそうです)。HTTP 1.1 では「持続的接続(persistent connections)」がサポートされていて、同じ接続を複数のアイテムを送るために「再利用」することができます。このヘッダを置き換えることで、Proxomitron が自身でこの持続的接続を使用するかどうかコントロールすることができます。たとえば、常に「Connection: close」を送るようにすれば、持続的接続を全面的に禁止することができます。
Content-Location:
データが送られてくる URL です。このヘッダは常にあるわけではありません。
Location:
これはウェブサーバがあなたを新しい URL に転送するために用いられます(302 のリダイレクトリプライにおいて)。Proxomitron の $JUMP() コマンドは、これをブラウザに送ることで働いています。
Content-Length:
送られてくるウェブページあるいはファイルのサイズです。単位はバイトです。
Set-cookie:
ブラウザにこのヘッダの情報を保存するように求めるリクエストで、次回にこのページを訪れた際に、その情報をサーバへ送り返します。これを削除すると、ブラウザは すべての cookie を受け取らなくなります。Set-Cookie のフィルタでは、cookie を選択的に受け取るために URL マッチを使用することができます。また、Proxomitron は cookie を「セッションオンリー」にして、ブラウザが永続的に保存しないようにすることもできます。cookie を削除すると文句を言ってくるサイトでも、この方法ならばうまくいくことが多いです。
 Return to main index
Return to main index