ログウィンドウは現在の動作に関する役に立つ情報を表示するのに使用されます。ブラウザとインターネットの間で交わされるHTTPヘッダメッセージや、特定のページでどのフィルタがマッチしたかといった情報を含みます。ログウィンドウを表示するには、Proxomitron のメインウィンドウの「Log Window」ボタンをクリックします。メッセージはログウィンドウが開いている間だけ記録され、ウィンドウが閉じた時に失われます。これは、すべての情報を記録し続けていると、Proxomitron の動作が遅くなる可能性があるためです。しかし、ログウィンドウのメッセージはクリップボードに保存することができます。それには、まずメッセージを選択して、ログウィンドウの「Edit」メニューから「Copy」を選ぶか、CTRL-INSERT を押します。

Edit メニューの他のオプション
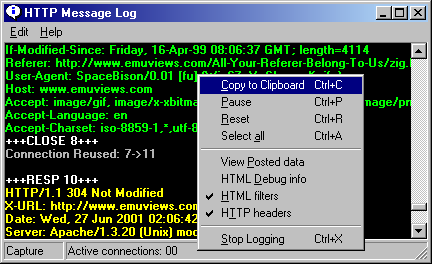
| Pause | 一時的に記録を中断します。 |
| Reset | ログウィンドウをクリアします。 |
| View Posted data | 「POST」コマンドで送られた内容を表示します。 |
| HTML Debug Info | ウェブページをソースで表示し、どのフィルタがマッチしたかわかるようにします。 |
| HTML filters | ウェブページフィルタのマッチ情報を記録することの、有効/無効を切り替えます。 |
| HTTP filters | ヘッダメッセージの記録の有効/無効を切り替えます。 |
Editメニューには、ログウィンドウ内で右クリックすることでもアクセスできます。
ログウィンドウのメッセージは色分けされています...
| 緑 | :ブラウザからインターネットへの、リクエストのメッセージ。 |
| 黄色 | :インターネットのウェブサーバからの、ブラウザに対する応答メッセージ。 |
| 白 | :新しい接続の開始や終了などといった情報(あまり重要でないものはグレーで表示されます)。 |
| 赤 | :エラーメッセージ。 |
| 紫 | :ウェブページフィルタのマッチ。 |
| シアン | :プロクシテストの進行に関するメッセージ。 |
HTTP のリクエスト、およびその応答のヘッダメッセージは、ブラウザがウェブページをリクエストする際に必ず発生する隠れたやりとりです。これらのメッセージの詳細については、HTTP Header Filters を参照してください。
ウェブページへのリクエストには特に順番はありませんし、また、しばしばミックスして発生するものなので、Proxomitron はブラウザからの要求にはすべて番号を振っています。これは、たとえば、どのリクエストからどの応答が返ってきたかを追跡するのに使用することができます。
HTML デバッグ情報の挿入
ログウィンドウのメニューには、「デバッグ情報」をウェブページに挿入するオプションがあります。このオプションがチェックされると、すべてのウェブページはテキストで表示されます。ウェブフィルタによって書き換えられた部分はハイライトされ、どのフィルタがどのような書き換えを行ったかがわかりやすくなっています。これはとても役に立ちます。もしフィルタが何か問題を引き起こしたり、期待したとおりにはマッチしなかった場合のデバッグには、まずこれを試してみるべきでしょう。以下は出力されるデバッグ情報のサンプルです...
(注:これはブラウザに表示されます。ログウィンドウではありません。)
<TABLE WIDTH=640 BORDER=0 CELLPADDING=0 CELLSPACING=0> <TR ALIGN=RIGHT> <TD WIDTH=110> <IMG SRC="../images/spacer.gif" WIDTH=103 HEIGHT=85> </TD> <TD WIDTH=530 ALIGN=CENTER> <!--Foobar Advertising Corporation--><CENTER> <Match: Banner Blaster> <A HREF="http://www.foobar.org/cgi-bin/bannerlink.pl?"><IMG SRC="http://www.foobar.org/cgi-bin/banner.cfg?" ALT="Our Sponsor"></A> </Match> <center> <Match: Frame Jumper-Outer> <A HREF="http://www.foobar.org/cgi-bin/bannerlink.pl?"> </Match> <a target=_top HREF="http://www.foobar.org/cgi-bin/bannerlink.pl?"><font size=1 color=red>[Our Sponsor]</font></A></center></CENTER> </TD> </TR> <TR> |
それぞれのフィルタがマッチした元のテキストは、このように赤で囲まれて表示されます...
<Match (フィルタ名)>
マッチした元のテキスト
</Match>
フィルタの出力は、その直後に置かれています。上の例では、実際に2つのフィルタがマッチしているのがわかるでしょう。最初は「Banner Blaster」がバナー広告を食べたところで、それから「Frame Jumper-Outer」が「Banner Blaster」の出力したリンクにマッチしています。このようにして、フィルタがウェブページ内のHTMLに対してどのように作用したのか、正確に調べることができます。
 Return to main index
Return to main index